Call Insights
The platform to leverage the bulk of support calls data with machine learning to surface valuable patterns of information for the business and automate knowledge-sharing.
TEAM STRUCTURE
1x Product Designer
2x Machine Learning Researcher
1x Full Stack Developer
1x Product Owner
Problem
The process of understanding what’s happening in the workforce at a big industrial organization over time can be a daunting task. It often involves sifting through large amounts of data, which is time-consuming and overwhelming. Our organization already allowed them to store their support call audios, and we saw a big opportunity to provide more value with NLP technology.
Market Research
We conducted extensive market research to identify existing solutions and assess their strengths and weaknesses. Through this research, we discovered that there were a number of tools and platforms available for call analysis and optimization, but none of them provided a comprehensive solution that could cover all of our clients needs.
Furthermore, we found that many of the existing platforms had user interfaces that were overly complex and difficult to navigate. This meant that managers and analysts were spending more time trying to navigate the platform than actually using it to gain insights and optimize their operations. In response, we made user experience a top priority for Call Insights, designing the platform to be intuitive and easy to use.
User Research
Before starting any design work, we conducted in-depth user research to better define our target user persona and understand their pain points. We interviewed managers and directors handling operations and asked them to share their experiences and challenges with us.
Through this research, we were able to gain a deeper understanding of the day-to-day activities and workflows, as well as the specific pain points they faced. We learned that they often struggled to quickly and accurately analyze what was happening in the big picture, and that they needed a solution that could help them identify trends.
The Challenges
Working on the Call Insights project presented a number of challenges, including building the platform as we went along with many periods of investigation in between to figure out if features were feasible, working with evolving natural language processing technology, and setting up collaboration strategies as a newly created team. I took the Introduction to Machine Learning by Duke University program by Coursera to better support my peers and propose informed solutions.
Despite these challenges, our team was able to overcome them through effective communication, and a commitment to learning and adaptation.
Feature Prioritization
One of the key steps in the development process for Call Insights was feature prioritization. To determine which features to include in the platform and in what order, we worked closely with stakeholders to understand their needs and priorities, and created a set of user stories to guide our decision-making.
These user stories were based on real-world scenarios and described the specific needs and goals of different users, such as managers and directors. By creating these stories, we were able to prioritize features based on their importance and impact on the user experience, and ensure that the platform delivered maximum value to our users.

Early Prototypes
During the initial phase of the project, our team developed several early prototypes to test the feasibility of the platform and explore different design approaches. These prototypes ranged from simple mockups to functional demos that allowed us to gather feedback from users and stakeholders.
Through this process, we were able to refine our understanding of the platform's core features and functionality, and identify areas for improvement. This informed our approach to the later stages of development
Discovery Sessions
Throughout the design process for Call Insights, I worked closely with the project manager to schedule regular demo sessions at different stages. These sessions were designed to gather feedback from clients and users to ensure that the features we were building provided value to them.
During the demo sessions, I presented prototypes of the platform and solicited feedback from them on everything from the overall user experience to specific features and functionality. This feedback was then used to inform our approach to the later stages of design.
Documentation
We used Notion to create a centralized repository for all of our design assets, including wireframes, mockups, and design guidelines. This allowed us to keep all of our meeting notes and design work in one place and easily share it with other members of the team. We also used AdobeXD to create detailed interactive prototypes, which we used to test and refine the user experience.
The Call Insights Platform
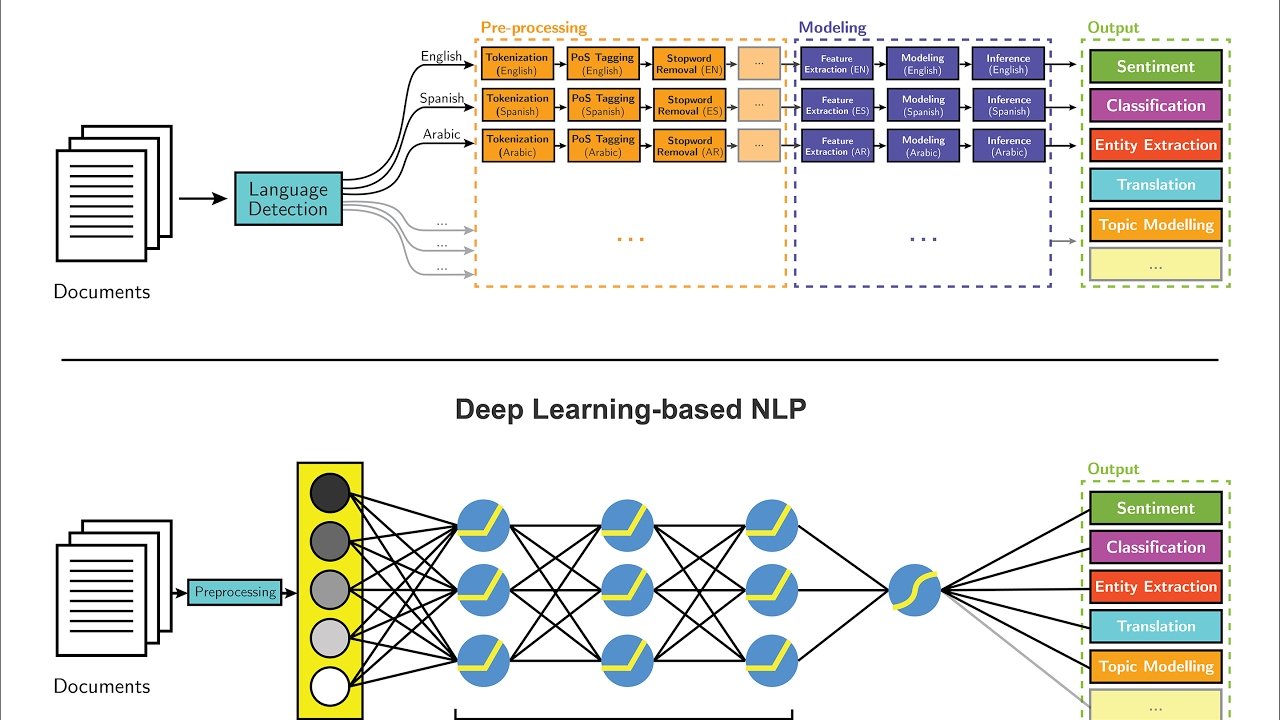
The Call Insights platform was designed to provide users with valuable insights from their workforce by leveraging call data. Our team used a variety of techniques, including sentiment analysis, topic modelling, call summarization, and entity recognition, to extract meaningful information from call data and present it in a user-friendly format.
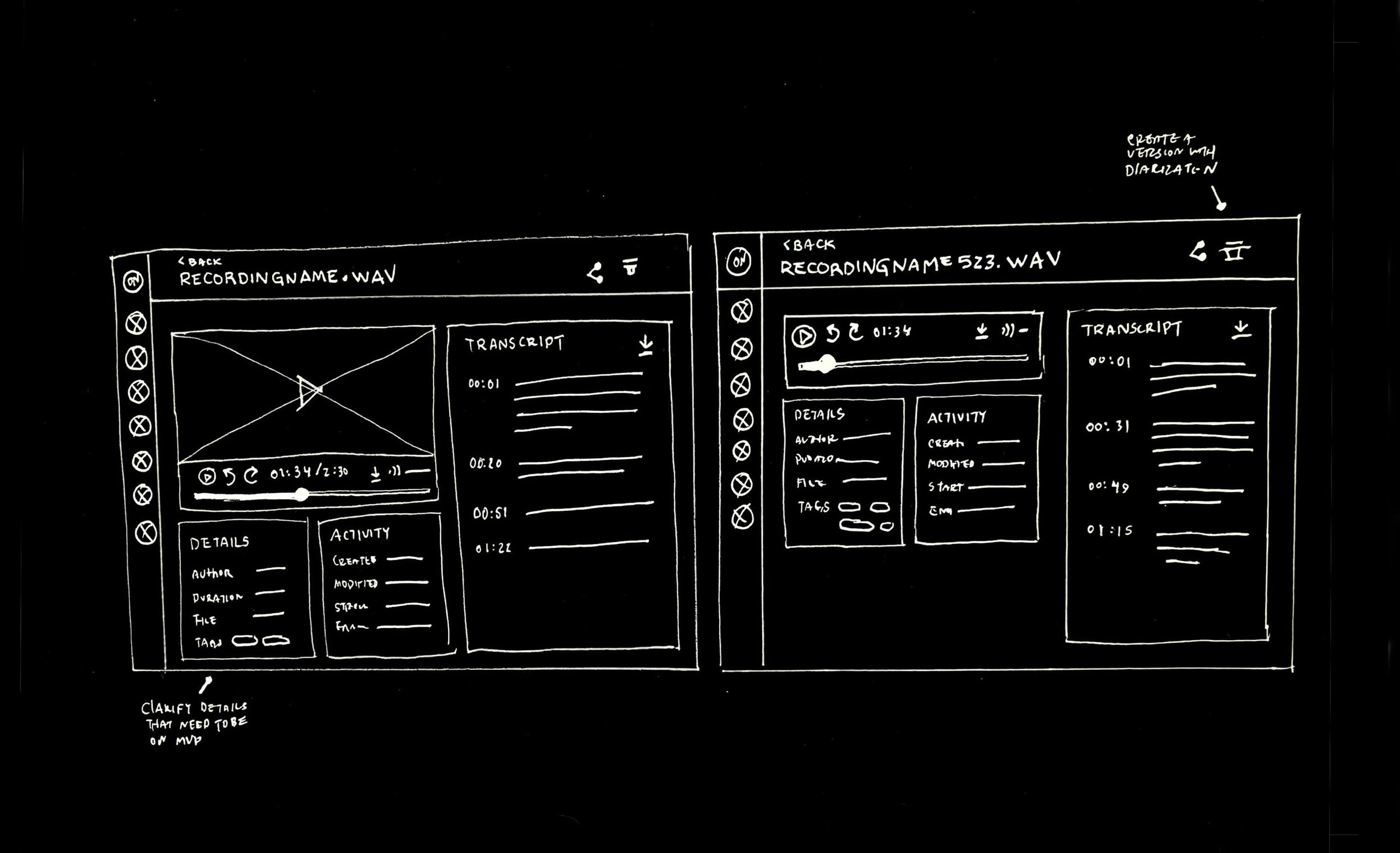
Transcripts
The platform would also enable users to look into specific call transcripts and quickly get information such as overall sentiment analysis, extractive and abstractive summarization as well as custom entities.
On top of that they could get information on the date and time the call was made, add relevant topics to the file as well as who were the participants involved.
Key Performance Indicators
As with any project, it was important to establish clear Key Performance Indicators (KPIs) for Call Insights in order to measure its success and impact. These KPIs were based on the project objectives and included metrics such as user engagement, feedback and satisfaction, and cost savings for call center operations.
To track these KPIs, we implemented a number of analytics tools and metrics in the platform itself, such as Google Analytics to track user engagement metrics and Hotjar to gain insights into user behavior. We also used surveys within a platform called Pendo along with the interviews to gather feedback from users and stakeholders. Lastly, conducted cost-benefit analyses to measure the platform's impact on operations.
Mobile
Onsight Connect web app
The Problem
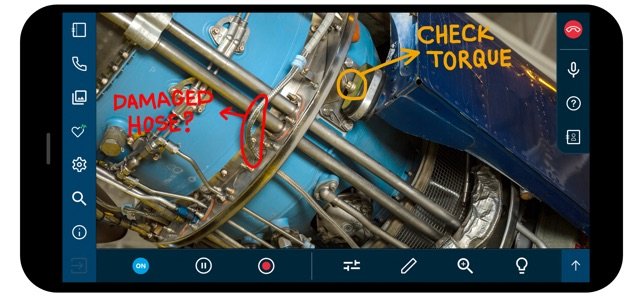
My team was tasked with building a web app based off the flagship native application, so that a large number of our clients were able to utilize the platform without installation. The Onsight Connect remote expert software mobile and desktop app provides teams with virtual access to colleagues, suppliers and customers to assist with field inspections, troubleshooting, and issue resolution.
The Challenge
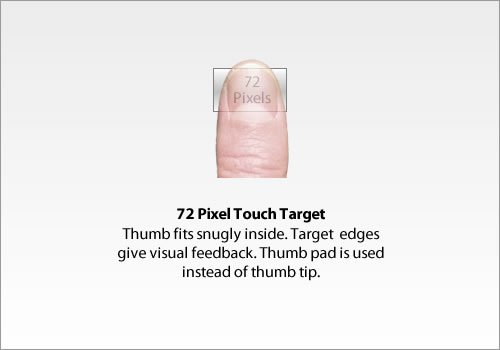
Building a web app experience that mirrors the flagship native app that is both functional and user-friendly while accommodating different thumb sizes and device sizes and formats.
This required careful consideration of which features and functionality to prioritize and how to arrange them in a way that was easy to use and seemed familiar to our existing customers. I had to ensure that the app remained accessible and user-friendly even with limited real estate.
We were also working with a development team overseas in completely different timezones.
Leveraging the Design System for the Onsight Connect Web App
For the web app version of the Onsight Connect remote expert software, our team had the opportunity to leverage the existing design system that we had developed for the mobile and desktop app. This presented a unique challenge as we needed to ensure that the design system could be extended to accommodate the additional features and functionality required for the web app.
By using the existing design system as a foundation, we were able to quickly create a prototype of the web app and test our assumptions in order to improve the overall experience of our flagship app.
An opportunity to expand and evolve the flagship application
This project provided an opportunity to evolve the visual language and components of our design system and make changes that we wanted to bring to our flagship app but was too costly to implement with that legacy stack. Building on web allowed us for the flexibility of shipping ideas and A/B test these components, particularly during beta testing.
Learning and implementing a new platform for user testing, onboarding and user testing
I had to learn how to use Pendo to build the onboarding process and the user testing for our web app. Initially, it was challenging, but with time, I discovered that Pendo was a powerful tool that allowed me to create surveys and user testing flows without the need for developers. With Pendo, I could test out new ideas and iterate on the onboarding process much faster than before. It also allowed me to gather direct feedback from users and better understand how they were interacting with the app, which was invaluable in improving the overall user experience.
Using Pendo meant that I could be more responsive to user feedback and make changes to the onboarding process in real-time. By iterating quickly on new ideas and testing them out, we were able to make significant improvements to the onboarding process and provide our users with a better overall experience.